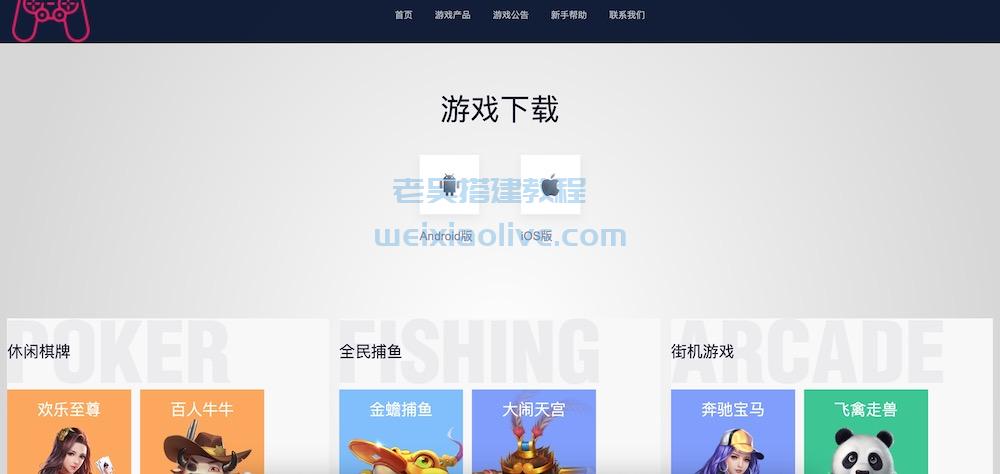
游戏展示官网模板PC+H5站点自适应澳汇版,适合APP应用推广下载用或作游戏官网模板,PC和手/机端为二个独立站点,但内置了设备识别代码可以自动跳转到对应站点。
效果展示:

游戏产品页面:

游戏公告页面:

联系我们页面:

使用说明:
这个只是UI模板,说白就是套皮,没有管理后台的,需要自己修改对应代码和更换APP分发地址。
修改index.html自适应跳转代码:
<script type="text/javascript">
//访问者客户端判断
if ((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
window.location.href = "http://m.lw50.com"; //跳转手/机站点
} else {
//window.location.href="http://www.lw50.com";//跳转PC站点
}
$(".game-btn-download").click(function () {
window.location = "../product.html";
})
//首页banner轮换
var bannerSwiper = new Swiper('.swiper-game-banner', {
effect: 'fade',
loop: true,
onlyExternal: true,
autoplay: 3000,
speed: 1000,
// parallax: true,
pagination: '.swiper-game-banner .swiper-pagination',
paginationClickable: true,
nextButton: '.swiper-game-banner .swiper-button-next',
prevButton: '.swiper-game-banner .swiper-button-prev',
});
</script>


































发表评论
水一个